
Cách chèn mã nhúng bản đồ vào website wordpress
Thiết kế website wordpress theo yêu cầu tùy biến giúp quản trị website đơn giản dễ dàng bạn có thể tự mình thay đổi Cách chèn mã nhúng bản đồ vào website wordpress thật đơn giản với những hướng dẫn cơ bản, bạn có thể tự mình thay đổi sửa lại nội dung địa điểm trên website sao cho phù hợp nhất
Lợi ích của việc chèn bản đồ Google map vào website wordpress
- Tạo cho người dùng khi ghé thăm website của bạn biết được vị trí địa điểm nơi bán hàng cung cấp dịch vụ của bạn. - Không sử dụng thông qua một website về địa điểm nào mà vẫn có thể tìm thấy địa điểm cần ghé tới. - Ghi chú một cách trực quan nhất về địa điểm. Đảm bảo cho bạn có đầy đủ tính năng của một trang LIÊN HỆ - GIỚI THIỆU hay ngay trên TRANG CHỦ của website wordpress.
Sau đây là các bước hướng dẫn cụ thể. Bạn có thể tự mình làm theo để lấy mã code chèn vào website của bạn:
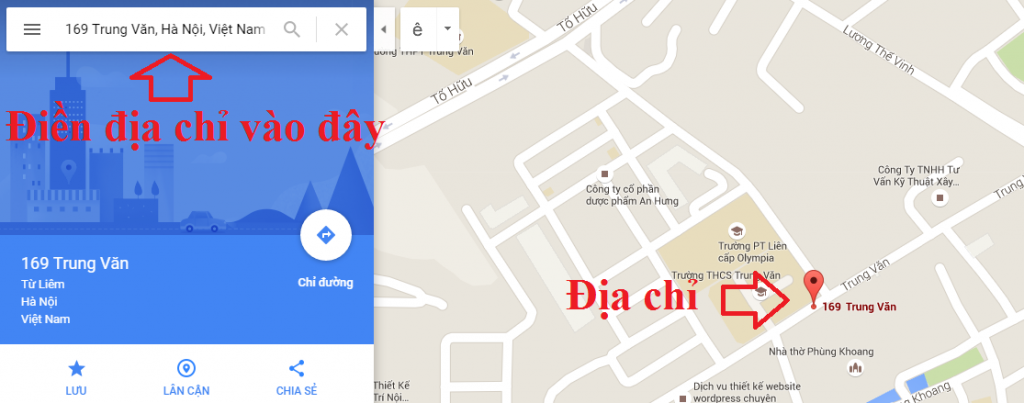
- Mở Google Maps.
- Điền địa chỉ chính xác cụ thể vào thanh “Tìm kiếm trên Google map”

- Ở góc trên cùng bên trái, nhấp vào menu chính
 .
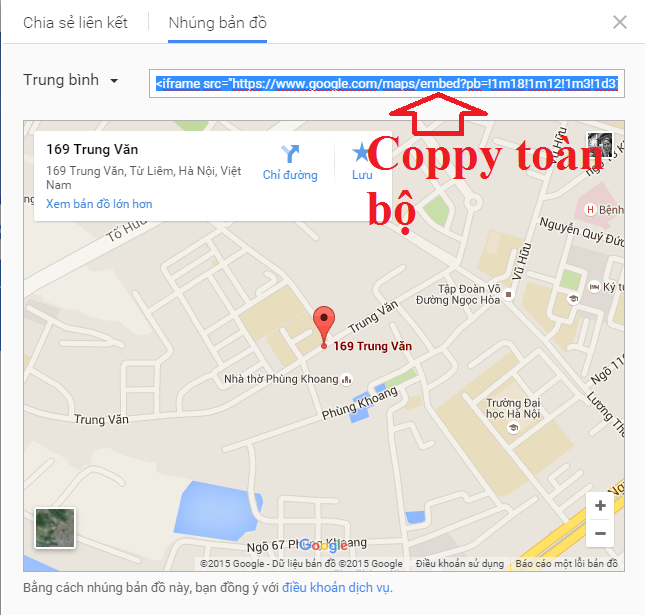
. - Nhấp vào Chia sẻ hoặc nhúng bản đồ.
- Ở trên cùng của hộp xuất hiện, hãy chọn tab Nhúng bản đồ.Coppy toàn bộ đoạn mã bên dưới để dán vào website

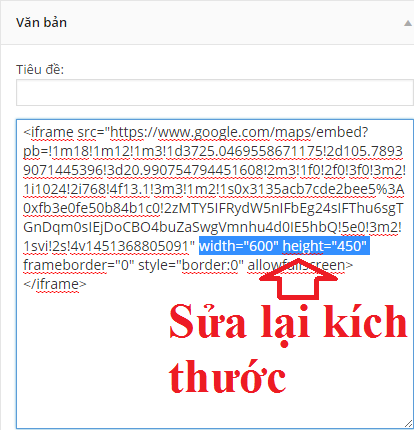
- Sao chép và dán mã code chia sẻ này vào website của bạn. Sau khi pase đoạn code iframe vào bạn có thể chỉnh sửa lại kích thước cần được hiển thị sao cho phù hợp
Đối với website wordpress bạn muốn chèn bản đồ vào sẽ có các bước sau :
Bảng tin -> giao diện -> widget -> tìm đến mục cần hiển thị bản đồ như Footer , slidebar hay Home -> pase mã nhúng vào Visual Editor hoặc văn bản rồi sửa lại kích thước sao cho phù hợp với website -> lưu thay đổi

Chỉ cần vài thao tác đơn giản bạn đã có thể tự mình thay đổi thêm bản đồ vị trí chính xác vào website wordpress của bạn nhanh chóng dễ dàng rồi đấy
Chúc các bạn thành công!
Link nội dung: https://phamkha.edu.vn/cach-dua-ban-do-vao-website-a8031.html