
iDesign | 9 kiểu hoạt ảnh sử dụng cho ứng dụng Mobile
Hoạt ảnh trong ứng dụng mobile có thể là điểm chạm cuối cùng để tạo nên sự hoàn hảo.
Để lựa chọn được phương án tối ưu, bạn cần biết nhiều hơn về các kiểu hoạt ảnh hiện hành. Bài viết dưới đây là danh sách 9 loại hoạt ảnh UI dành cho ứng dụng mobile cơ bản, hy vọng sẽ truyền cảm hứng cho sản phẩm thiết kế tiếp theo của bạn.
1. Hoạt ảnh vuốt
Cử chỉ “vuốt” từ bên này sang bên kia là một trong những loại hành động phổ biến nhất khi tương tác với mobile. Hoạt ảnh này sẽ trực quan hơn nếu giúp người dùng hiểu hành động của họ sẽ dẫn đến sự thay đổi nào trên màn hình chính của ứng dụng.
Hoạt ảnh ở dạng vuốt được các nhà phát triển sử dụng trong nhiều ứng dụng mobile khác nhau và đây vẫn là một trong những hoạt ảnh mang lại trải nghiệm thân thiện nhất.
2. Trải nghiệm lần đầu

Hoạt ảnh này có thể được sử dụng như một công cụ để hướng dẫn người dùng trong lần tương tác đầu tiên của họ với ứng dụng. Các tương tác được thể hiện rõ ràng hơn so với bất kỳ mô tả văn bản hoặc video nào. Hãy tận dụng cơ hội tạo ấn tượng ngay lần tương tác đầu tiên, vì cơ hội này chỉ đến một lần duy nhất.
Bằng cách mô tả các tính năng hoạt động của ứng dụng ngay từ đầu, bạn sẽ nhận được sự hưởng ứng từ người dùng, ngay cả khi sản phẩm của bạn có cấu trúc phức tạp hơn các sản phẩm khác.
3. Hiệu chỉnh chức năng

Loại hoạt ảnh này được sử dụng để người dùng hình dung cách ứng dụng hoạt động như thế nào. Quy tắc của nó là: hiển thị yếu tố thay đổi ngay khi người dùng tương tác.
Phương pháp trên chủ yếu được sử dụng cho icon, nút chuyển và các thành phần thiết kế có diện tích nhỏ. Màn hình điện thoại khá hạn chế về không gian hiển thị nên điều này có vai trò rất quan trọng trong tương tác người dùng.
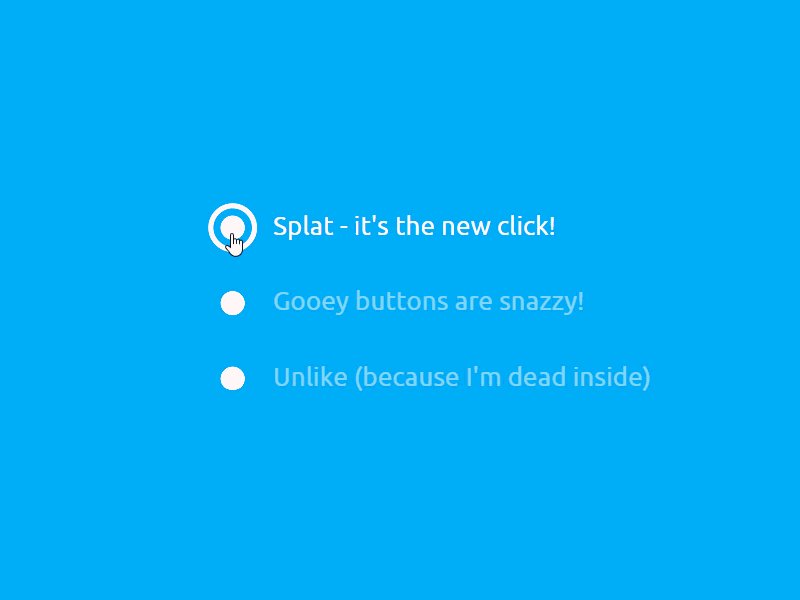
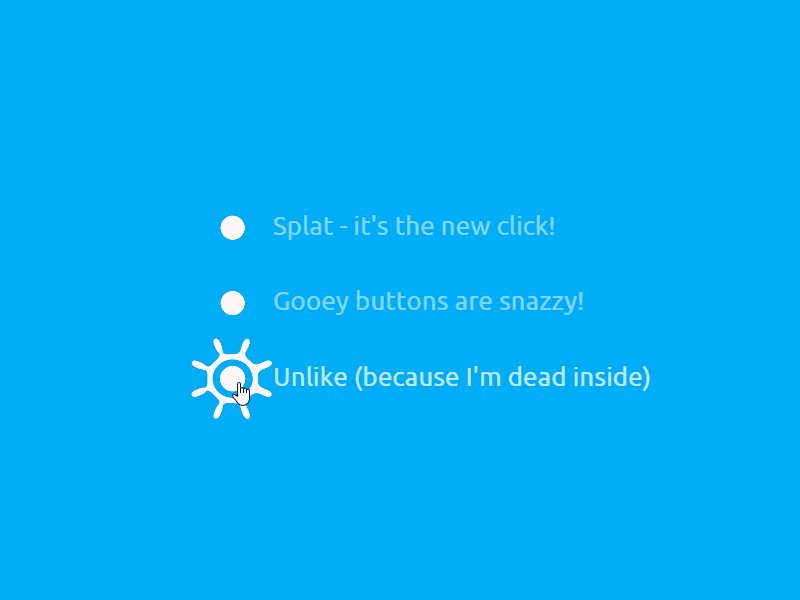
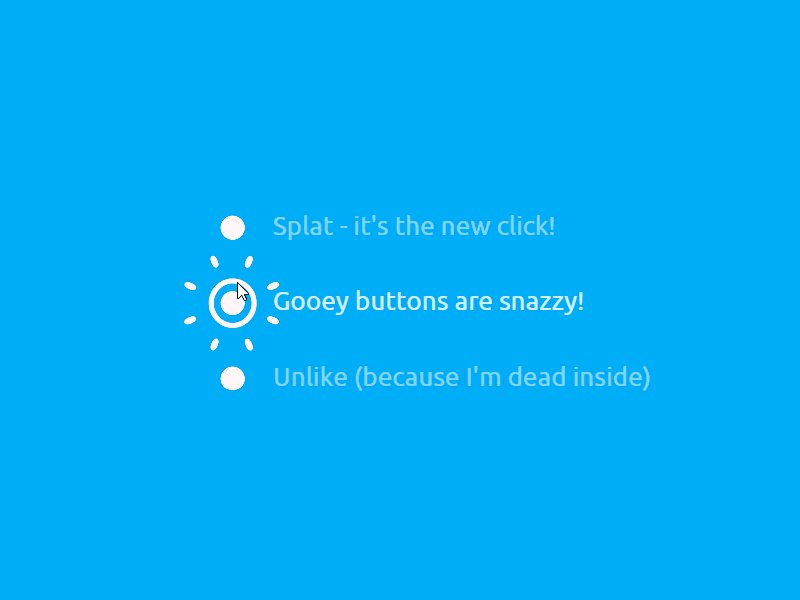
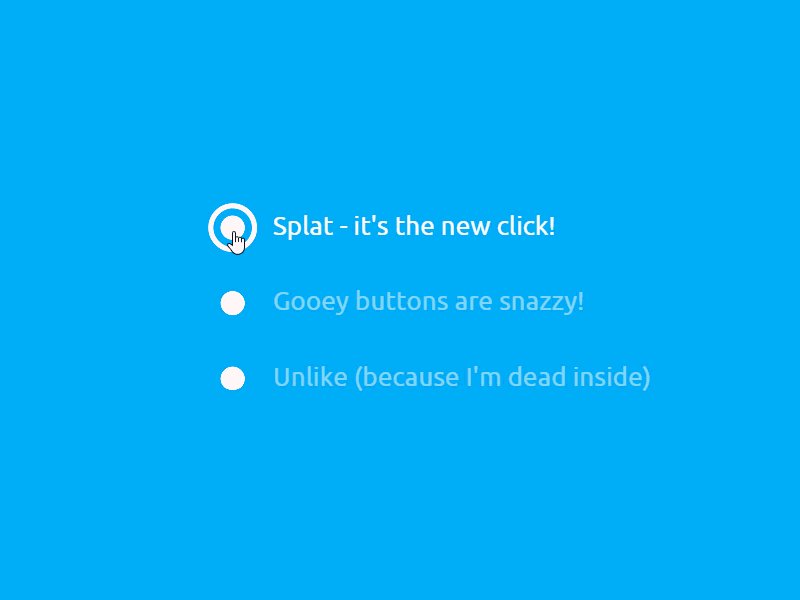
4. Phản hồi và biểu diễn trực quan

Phản hồi trực quan nhằm đáp ứng hiệu ứng tâm lý tự nhiên của một người khi họ mong chờ sự xác nhận sau khi thực hiện hành động bất kì. Người dùng sẽ cảm thấy vui khi nhận được kết quả của việc tương tác.
Phương pháp này tái hiện lại những phản hồi vật lý, xúc giác hoặc âm thanh của thế giới thực trong môi trường digital. Yếu tố hoạt ảnh trực quan sẽ thể hiện được quá trình phản hồi hành động của người dùng một cách rõ ràng.
5. Chuyển tiếp có ý nghĩa

Loại hoạt ảnh này giúp việc chuyển đổi giữa hai trạng thái trực quan, rõ ràng và dễ nhận thức hơn. Đây cũng là trạng thái trung gian giữa các giao diện, giúp người dùng hiểu được những gì cần tập trung và điều gì đang xảy ra.
6. Phân cấp các yếu tố
Với sự trợ giúp của hoạt ảnh, bạn có thể mô tả cho người dùng kết quả hành động của họ, thể hiện rõ ràng liên kết tạo ra và hiệu ứng đi kèm. Mỗi yếu tố trên giao diện đều mang mục đích cụ thể, nhưng tất cả chúng cần được kết nối với nhau bằng cách này hay cách khác. Do đó, điều quan trọng là phải thể hiện cách chúng tương tác với nhau.
7. Trạng thái của quá trình

Một số hành động cần thời gian để hoàn thành và nếu bạn không hiển thị trạng thái tiến trình cho người dùng, họ có thể nghĩ rằng hệ thống đang “bị nghẽn” hoặc xảy ra lỗi, mặc dù chương trình vẫn đang chạy. Vì thế, việc sử dụng hoạt ảnh để thể hiện tiến trình là một điều cần thiết.
Ví dụ: Nếu các tệp đang trong quá trình tải xuống thì việc hiển thị tiến trình sẽ có ảnh hưởng tích cực đến nhận thức của người dùng về thời gian còn lại.
8. Hướng trong không gian

Không phải tất cả các ứng dụng đều có thể điều hướng một cách đơn giản, vì các chức năng có thể mở rộng và cấu trúc có thể phức tạp. Trong những trường hợp như vậy, bạn có thể sử dụng hoạt ảnh để cung cấp cho người dùng một gợi ý về vị trí của mục điều hướng mong muốn, giúp cho tương tác lần sau của họ trở nên dễ dàng hơn.
9. Hoạt ảnh sinh động

Hoạt ảnh trong ứng dụng mobile có thể được sử dụng không chỉ để tạo ra tương tác, mà còn để tạo ra môi trường trải nghiệm nhất định. Vì thế, bạn có thể làm cho sản phẩm trở nên thú vị hơn bằng cách gợi lên những cảm xúc nhất định và thúc đẩy hình thành tính nhận diện cho thương hiệu.

8 chức năng của hoạt ảnh dành cho ứng dụng mobile
Ngoài việc giúp cho tương tác với ứng dụng mobile trở nên thú vị hơn thì hoạt ảnh còn có các thuộc tính quan trọng cần phải lưu ý sau:
- Định hướng người dùng trong môi trường giao diện;
- Giúp mọi thứ rõ ràng hơn;
- Cung cấp phản hồi hữu ích cho người dùng;
- Tăng cường hệ thống phân cấp yếu tố;
- Hướng người dùng đến nơi tập trung;
- Gợi ý những gì cần làm tiếp theo;
- Dễ dàng chuyển người dùng giữa phạm vi điều hướng;
- Giải thích những thay đổi trong việc sắp xếp các yếu tố trên màn hình.
Phần kết
Hoạt ảnh trong ứng dụng mobile được đầu tư kỹ lưỡng sẽ mang lại hiệu quả cho sản phẩm. Chú ý đến từng chi tiết là chìa khóa để tạo nên thành công và giúp việc tương tác giữa người dùng với thế giới digital trở nên trực quan và thú vị hơn.
Nhà thiết kế nên có ý tưởng rõ ràng về cách tương tác với mỗi yếu tố của giao diện, sau đó xác định quy trình thực hiện. Những cải tiến trong tương tác đều nhằm đáp ứng mong muốn ngày càng cao của người dùng.
Các loại hoạt ảnh khác nhau có thể làm cho sản phẩm của bạn hấp dẫn hơn với người dùng và làm cho quá trình tương tác với sản phẩm trở nên tự nhiên nhất có thể.
Biên tập: Thao Lee
Nguồn: lvivity
- 15 dạng màn hình cơ bản dành cho thiết kế UI trên mobile (phần 1)
- 11 điều cần biết về các ứng dụng tương tác trên điện thoại di động
- 6 lời khuyên hữu ích về màu sắc cho thiết kế UI (User Interface)
Link nội dung: https://phamkha.edu.vn/hoat-anh-la-gi-a40435.html